
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
僕が利用させていただいているブログテーマの『simplicity2』はデフォルトではブログタイトルのフォントを変える機能がありません。
ブログタイトルは一番はじめに目に飛び込んでくるものなので、できればオシャレにしたいもの。
僕もブログタイトルに丸っこい感じのフォントを使いたいと思い、色々と試してやっと見つけたのが『Google Fonts + 日本語早期アクセス』
もちろん無料で利用でき、web上で読み込むのでどんな端末からアクセスしても同じように表示されます。
ただこの『Google Fonts + 日本語早期アクセス』、導入方法に少しだけ分かりにくいところがあるので分かりやすく解説したいと思います。
ウェブフォントは読み込みに時間がかかるので、読み込み速度が遅くなるのが嫌な方にはおすすめできません。
目次
『Google Fonts + 日本語早期アクセス』の導入手順
1.どのフォントにするか決める
まずは『Google Fonts + 日本語早期アクセス』で利用したいフォントを選びますが、実は漢字に対応しているものと対応していないものがあります。
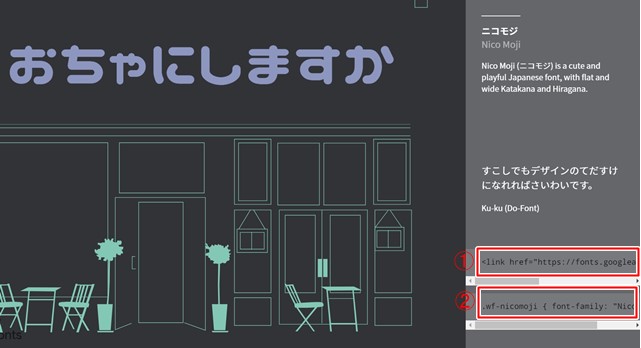
『Google Fonts + 日本語早期アクセス』のページの上の方にあるサンプル文字に漢字が無いものは漢字には対応していません。
アニメっぽい文字の「にくきゅう」や「ニコモジ」を使いたいなら漢字を含まないタイトルにする必要があります。
2.テーマのheader.phpとcssに記述を追加

どのフォントにするか決まったら①をheader.phpに、②をカスタマイズの追加cssに追記していきます。
header.phpへの追記のしかた
①の
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />をまるごとコピーします。

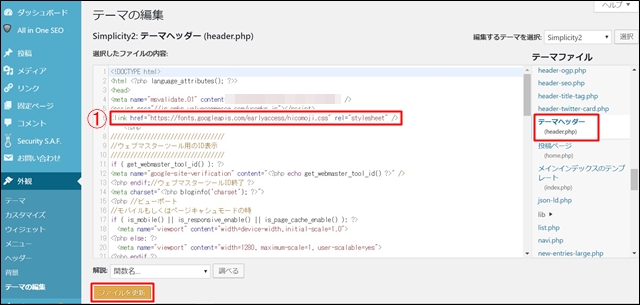
ワードプレスのダッシュボード→「外観」→「テーマの編集」→「テーマヘッダー(header.php)」を表示させて①のようにHTMLのhead内に貼り付けます。
<head>~</head>内であればどこでもかまいません。
貼り付けたら「ファイルを更新」をクリックするのを忘れないでください。
スポンサーリンク
追加sccへの追記のしかた
②の
.wf-nicomoji { font-family: "Nico Moji"; }をまるごとコピーします。
ワードプレスのダッシュボード→「外観」→「カスタマイズ」→一番下の「追加css」へ進みます。

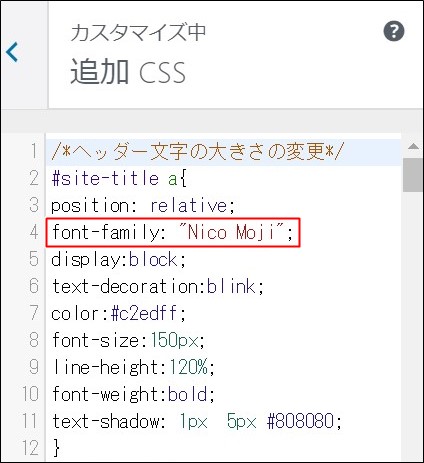
コピーした文字列を単体で貼り付けてもいけますが、文字の大きさや色も指定することでオリジナリティを表現できるので「#site-title a{}」でまとめて指定する方が良いです。
/*ヘッダー文字の大きさの変更*/
#site-title a{
position: relative;
font-family: "Nico Moji";
display:block;
text-decoration:blink;
color:#c2edff;
font-size:150px;
line-height:120%;
font-weight:bold;
text-shadow: 1px 5px #808080;}もしよければこのコードを追記して、文字色や大きさを自分好みに変えてみてはいかがでしょうか?
#site-description{ display:none;}ちなみに僕はキャッチフレーズは必要ないと思い、上記のコードを追加しています。
最後に「公開」ボタンをクリックするのを忘れないようにしてください。
まとめ
いかがでしょうか?やってみると意外に簡単ですね。
HTML全部を覚えるのは無理でしょうが、ブログで使うことが多いものは限られています。
プログラムに詳しい方がHTMLの使い方を説明してくださっている記事はたくさんあるので、それを参考にしてカスタマイズしていくのも楽しいですね。
最後までお付き合いいただき、ありがとうございました。

