
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
FC2ブログやライブドアブログなどの無料ブログサービスは沢山のテンプレートが用意されているので、よほど凝ったものを作ろうとしなければ特に知識が無くてもブログを始めるのは簡単です。
そして、ブログ作成し始めると絶対にやりたくなるのがヘッダー画像の変更。
自分らしいブログにして他のブログと差別化を図りたくなるのは当然のことですね。
ところが無料ブログの場合はワンタッチでヘッダー画像を変更できる機能が無いことも多く、自分でHTMLやCSSを書き換えてカスタマイズする必要が出てきます。
そこでこの記事ではFC2ブログのヘッダー画像をカスタマイズする手順を詳しく紹介したいと思います。
目次
FC2ブログのヘッダー画像のカスタマイズ手順
1.ヘッダー画像の入手
まずはヘッダーに使用する画像の用意が必要ですが、すでに用意してあるならここは読み飛ばしてください。
自分で撮影した写真を使うのが一番オリジナリティがあって良いと思いますが、そのような写真が無い場合は著作権フリー画像で良い物を探さなくてはいけません。
無料で著作権フリー画像を提供しているサイトはいくつかありますが、僕がよく使わせてもらっているのがpixabayです。
今回はpixabayで「ヘッダー」で検索して、適当な画像を選んでみました。

FC2ブログの場合はデフォルトでヘッダーの幅は800pxくらいなので、それよりも幅が広いサイズの画像をダウンロードします。
2.画像のアップロード

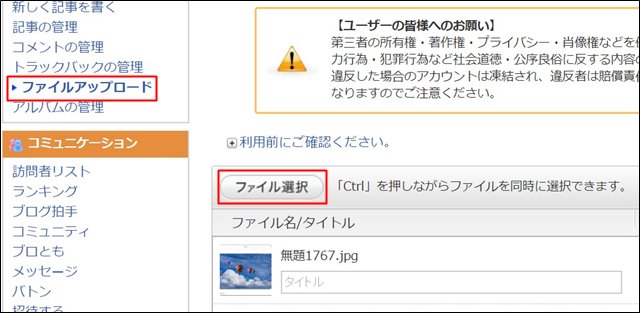
「ファイルアップロード」を選択して、「ファイル選択」ボタンを押して画像を選ぶか画像をドラッグ&ドロップして「アップロード」ボタンを押します。
3.CSSの書き換え

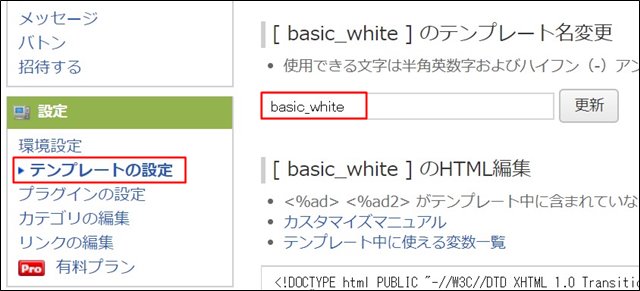
「テンプレートの設定」を選択して、今回はbasic_whiteのテンプレートでやってみます。

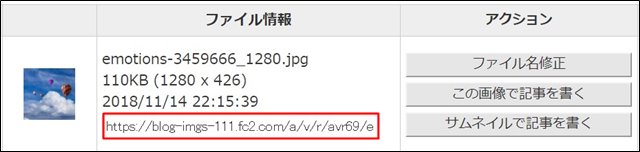
まずは「ファイルアップロード」を選択して、ヘッダーに使用する画像のURLをコピーします。

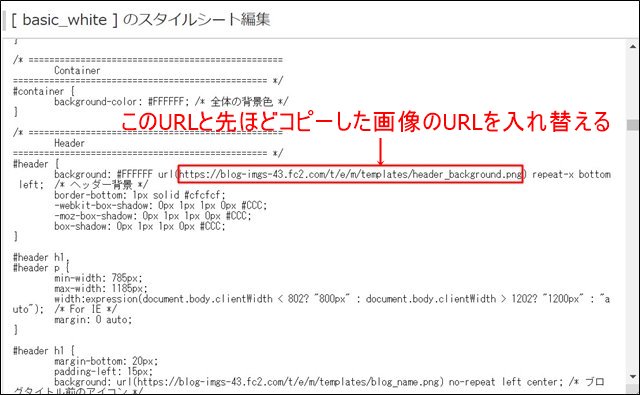
次に、「テンプレートの設定」を選択して、「スタイルシート編集」の「Header」を探して、url(https://~)のかっこ内のURLを消してコピーしたURLを貼り付けます。
最後に「更新」ボタンを忘れずにクリック。

デフォルトはこんな感じできわめてシンプルなヘッダーですが、画像を設定すると、
⇓

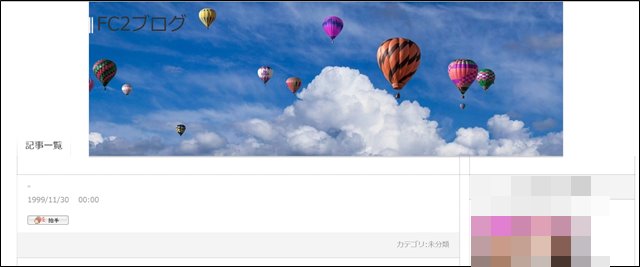
このようにまったく違った雰囲気になります。

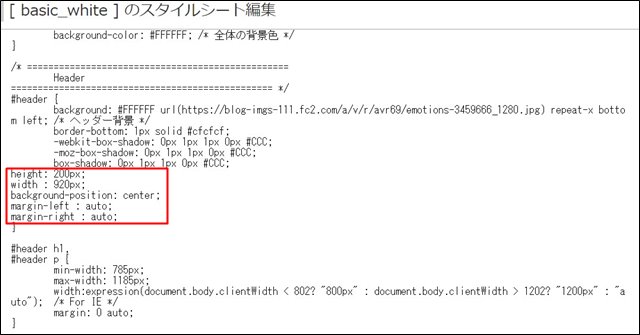
画像の幅や高さを変える場合は
height: 200px; width : 920px; background-position: center; margin-left : auto; margin-right : auto;
と書き加えることで画像の「高さ、幅、写真の真ん中部分を使う、中央に表示」を指定できます。

サイズなどを指定するとこんな感じになります。
画像の下、記事との間にすき間を入れたい場合は「margin-bottom : 10px」などで指定します。
画像の幅を画面いっぱいにしたい時は「width : 100%;」とすればOK!
スポンサーリンク
4.CSSにバックグラウンド画像のURL指定部分が無い場合
どなたかがカスタマイズしてアップしているHTMLとCSSを使う場合、公式テンプレートと少し違う構成になっていることがあります。
そのため、画像のURLやサイズ指定をする部分が無いときがあります。

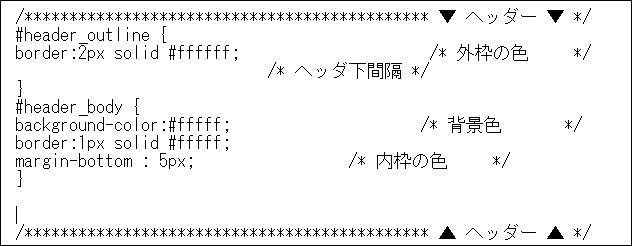
このようにCSSにヘッダー画像のURLやサイズの指定部分がなければ以下のように自分で追加しましょう。
#header {
background-image: url();
height: 190px;
width:100%;
background-position: center;
margin-left : auto; margin-right : auto;
}このような指定をCSSに追記し、urlの後の()内に画像のurlを貼り付け「更新」ボタンを押してプレビューを確認。
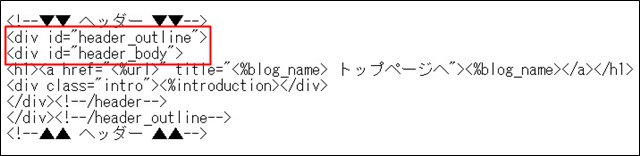
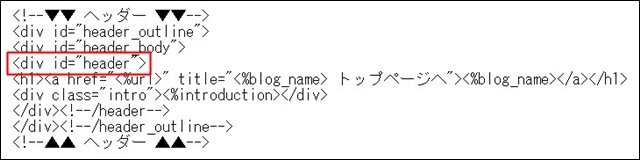
もしこれで指定が反映されない場合はHTMLの方も確認します。

このようにHTML側でCSSを呼び出す部分があります。

そこに<div id=”header”>を追記すればCSSに追記した画像の指定を反映させることができるはず。
画像が反映されたら画像の高さや幅を調節しましょう。
まとめ
今回偉そうに手順を紹介しましたが、僕もHTMLにそれほど詳しいわけではなく、色々と試して見つけた手順になります。
自分でカスタマイズして思った通りに飾り付けできた時は嬉しいものです。
バックアップさえしていれば失敗は怖くないので、皆さんもぜひカスタマイズに挑戦してみてください。
最後までお付き合いいただき、ありがとうございました。

