こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
僕はこのブログのテーマにSimplicity2を使わせてもらってますが、2020年8月頃からGoogle Search Consoleにおいて下記のようなエラーが発生していました。
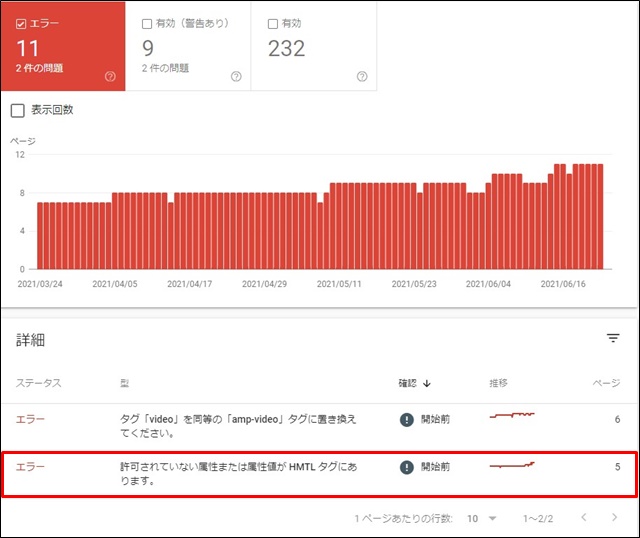
エラー内容は「許可されていない属性または属性値が HMTL タグにあります。」というもの。
詳細内容は「AMPでは<img>タグの中に<loading>のタグは使えない」というもので、どうもwordpressのバージョンが5.5になって以降発生している模様。
ページ数も少ないし大したエラーでもなかろうと放置してたけど、Google様が「エラー出てんぞ! さっさと直せ!」とおっしゃってるからには無視し続ける訳にもいかないので対処しました。
ということで今回は「許可されていない属性または属性値が HMTL タグにあります。」の対処方法の手順を紹介します。
ちなみにサーバーはエックスサーバーです。
AMPのHTML内の属性エラーの対処方法
手順は非常に簡単で、以下のコードをテーマのfunctions.php内にコピペするだけ。
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
手順は以下の通り。
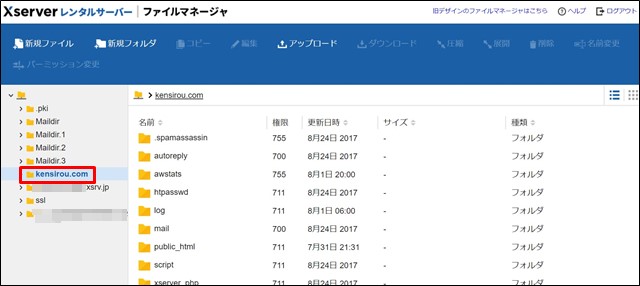
X-サーバーのログイン画面で「ファイルマネージャ」にログイン。
対象の「ドメイン名」→「public_html」→「wp-content」→「plugins」→「themes」→「テーマ名(僕の場合はsimplicity2)」と進む。
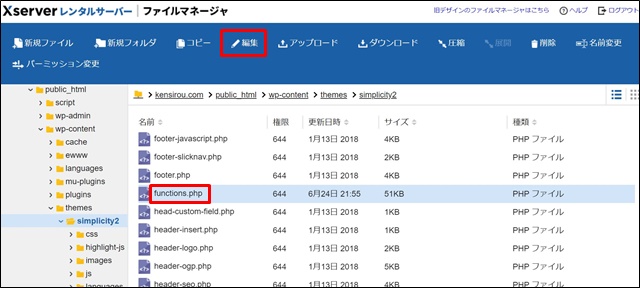
テーマファイル中の「functions.php」を選択→「編集」
後から分かりやすいように一番下の行に「add_filter( 'wp_lazy_loading_enabled', '__return_false' );」を追記→「更新」で完了!
しばらく後に「サイト(https://kensirou.com/)に関する「AMP」の問題が修正されました」というお知らせをいただいたので確認してみると、ちゃんとエラーが0件になりました。
スポンサーリンク
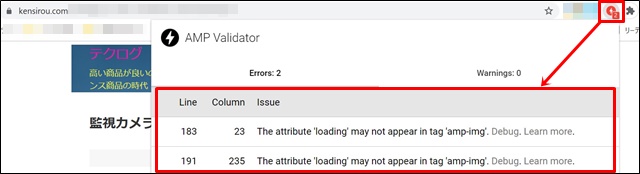
今回はGoogle Search Consoleにてエラーの指摘が行われましたけど、ブラウザーにGoogle Chromeを使っているなら「AMP Validator」という拡張機能を導入しておくことでAMPページのエラーの有無とエラー内容を簡単に確認できます。
ワードプレスにログインした状態で自分のブログ記事を開いた時、右上の「AMP Validator」のアイコンにエラー件数が赤文字で表示された場合はGoogle Search Consoleでもエラー表示となります。
またエラー表示のアイコンをクリックするとエラーの詳細も表示してくれるので対処しやすいでしょう。
エラーが解消されるとアイコンはグリーン表示になります。
まとめ
ワードプレスのバージョンアップやプラグインのアップデートを行うと様々なエラーが発生することが多々あります。
それを考えるとアップデートを行わないという選択肢もありなのかと思いますが、ずっとアップデートをしないと後々困ることになりそうなのでそうもいかないのが現状です。
面倒だけどエラーが発生したらその都度対処していくしかないでしょう。
最後までお付き合いいただき、ありがとうございました。