
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
ブログやサイトを運営している方なら、自分のサイトをSSL化したいと考えたことが1度はあると思います。
![]()
SSL化していないと「保護されていない通信」と表示され、見に来てくれたユーザーに不信感を与えてしまうことも…。
そういう僕もつい最近までは「常時SSLなんて難しいし、大した意味はないだろう。」と思い、SSL化していませんでした。
ところが、Google様は「httpsをランキングシグナルに使用する」とおっしゃってるし、Google ChromeでSSL化していないサイトは「保護されていない通信」と赤文字で警告を表示するようになることを知り、
大した意味あるじゃん!!
と思い、さっそく常時SSL化に挑戦してみました。
作業時間は小1時間くらいで、思ってたよりは簡単な作業でした。
ということで、この記事ではブログを常時SSL化する手順を分かりやすく解説したいと思います。
なお、今回は僕が利用しているXサーバー + WordPress環境でのSSL化の手順です。
目次
WEBサイトを常時SSL化するための手順
1.バックアップを作成
サイトをいじくる時の基本中の基本、バックアップですね。 
簡単な作業であっても何が起こるかわからないのがカスタマイズ。
もしもの時に備えてバックアップは必ずやっておきましょう。
バックアップにも色々と方法がありますが、ここでは敢えて説明はしません。
バックアップ用のプラグインはいくらでもありますので、みなさんがいつもやっている方法でバックアップしておいてください。
2.XサーバーでサイトをSSL設定する

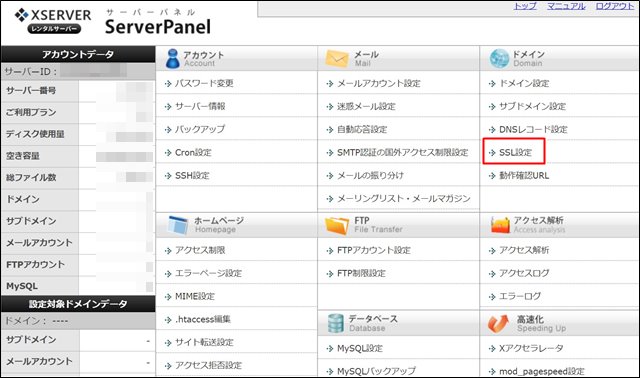
サーバーパネルにログインし→「ドメイン」の中にある「SSL設定」をクリック。

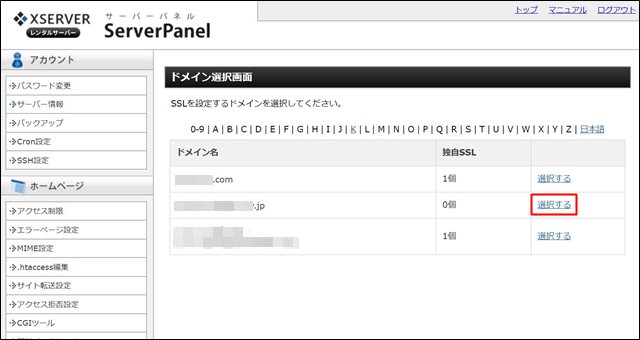
SSL化するドメインを選択します。

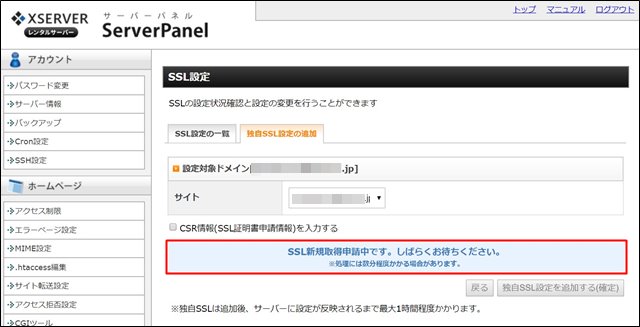
①「独自SSL設定の追加」→②「独自SSL設定を追加する(確定)」をクリック。
③の「CRS情報を入力する」はそのままで問題ありません。

すると、「SSL新規取得申請中です、しばらくお待ちください。」と表示されます。

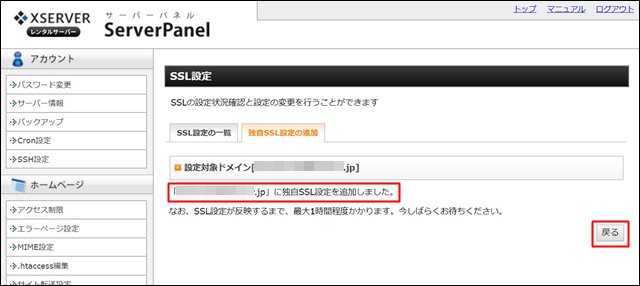
数秒~数分待てば「ドメインに独自SSL設定を追加しました。」と表示されます。

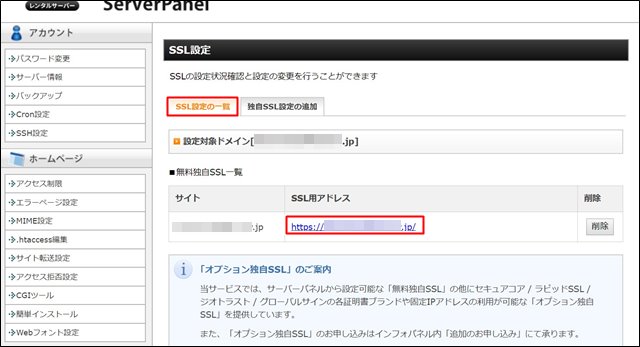
「SSL設定の一覧」を見ると「SSL用アドレス」としてhttps://~のアドレスが確認できます。

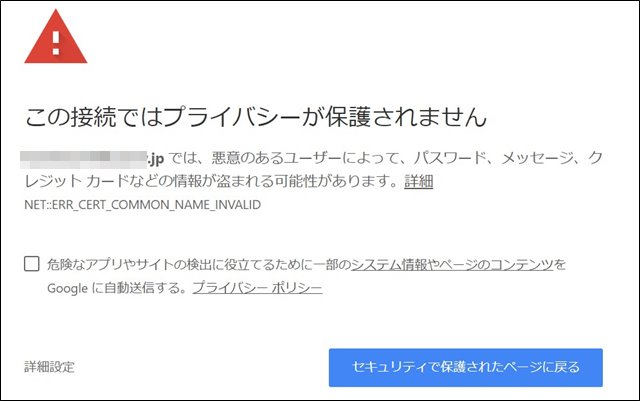
この時点ではhttps://~のURLをクリックしても、まだこのような状態になっていてサイトは表示されません。
今までのhttp://~のサイトはちゃんと表示されるのでご安心を。

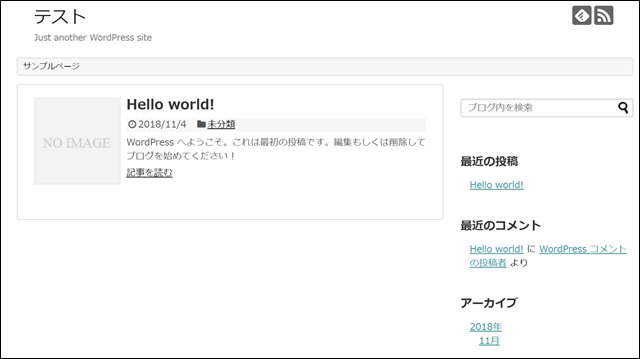
1時間ほど後に再度URLをクリックすると、このようにちゃんとサイトが表示されています。
次に、ダッシュボードに行きます。

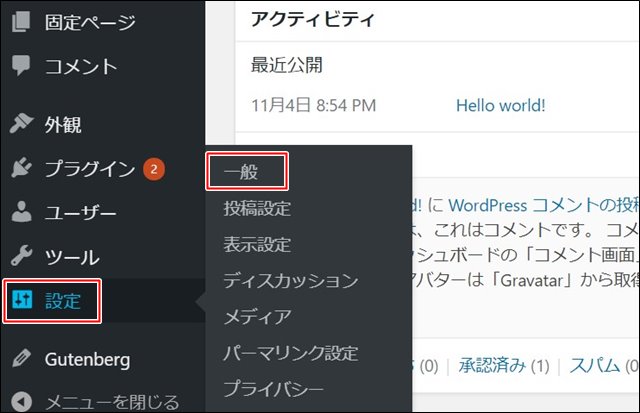
「設定」→「一般」を選択。

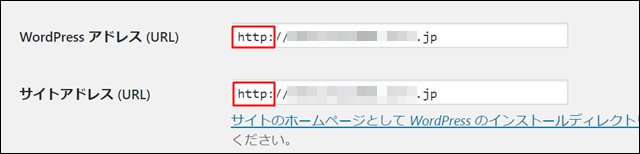
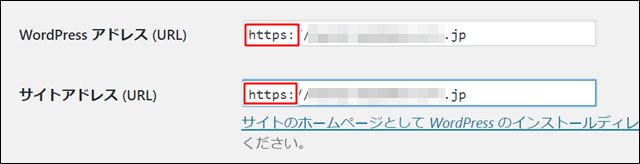
「WordPressアドレス(URL)」と「サイトアドレス(URL)」のhttpに「s」を追記します。

こんな感じにできたら一番下にある「変更の保存」をクリック。
スポンサーリンク
3.内部リンクなどのURLのhttpをhttpsに変換する
記事中にある画像やアフィリエイトリンクに含まれるURLにhttpが含まれていると「保護されたサイト」として認めてもらえません。
そこで、記事中のhttpを全部httpsに書き換える必要があります。
2~3ページなら手作業で済む話ですが、数十ページ以上ある場合は一括変換できる「Search Regex」というプラグインを下記の要領で使いましょう。

ダッシュボードの「プラグイン」→「新規追加」

検索窓に「Search Regex」と入れるとSearch Regexが表示されるので、「今すぐインストール」をクリック。

インストールが済んだら「有効化」をクリック。

再びダッシュボードの「ツール」→「Search Regex」と進む。

「Search pattern」にhttp://~のURLを入力し「Replace pattern」にhttps://~のURLを入力。他の項目はデフォルトのままで大丈夫。
「Replace」をクリックすると下に「このように変換しますよ~!いいですか~?」と確認するように促してきます。
しっかりチェックして、問題無ければ「Replace & Save」をクリック。
4.リダイレクトの設定
httpのURLにアクセスしていたユーザー様がhttpsのURLに飛んできていただけるように、リダイレクトの設定をしなくてはいけません。
また、Google Serch Consoleやアナリティクスを利用している場合はリダイレクト設定することにより、今までの評価をほぼ引き継ぐことができます。
やり方は以下の通りです。

サーバーパネルの「ホームページ」の中の「.htaccess編集」をクリック。

ドメインを選択。

「.htaccess編集」タブを開き、失敗した時のためにまずは内容をメモ帳にでもコピーしておきます。
その後以下のコードを文頭にコピペします。
IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>→「.htaccessを編集する(確定)」をクリック。

作業が終わったらいつものように「WordPress簡単インストール」からhttpのURLにアクセスしてみましょう。

このようにhttpsのページが表示されればOKです。
それでも心配な方は「リダイレクトチェッカーツール」を使ってきちんとリダイレクトされているか確認できます。
5.「保護された通信」にならなかった場合
ここまでの作業が終わって、もし「保護された通信」にならなかった場合はリンクURLのどれかがエラーを引き起こしています。(httpsのURLになっていない)
まずはどのURLがエラーを引き起こしているのか確認しましょう。
分かりやすいブラウザーは「Fire Fox」です。
![]()
Fire Foxでエラーページにアクセスするとこのような表示がされます。
ここでF12キーを押してデベロッパーツールを開きます。

「コンソール」タブを開くと一番上にエラーの原因となっているURLが表示されます。
このURLをhttpsに置き換えなくてはいけません。
特定のページだけであればhtml表示で目視で確認してhttpに「s」を追記すれば大体修正できますが、沢山のページに同じリンク先としてそのようなURLがある場合は「Search Regex」で一括変換します。
僕の場合はアフィリエイトリンクのURLがhttpになっていたのでエラーを引き起こしていました。
他にもサイドバーに設置している「テキストウィジェット」や「テーマのカスタマイズ」でヘッダーphpに追記したURLなども要チェックです。
最終的にはこのページでもご確認いただけるように「保護された通信」にすることができました。
6.Googleなどの解析ツールに登録しているURLを変更
Search Consoleやアナリティクスを使用している場合はhttp→httpsのURLに変更しなくてはいけません。
Search Consoleでは「プロパティを追加」からhttpsのURLを追加してサイトマップの登録も行います。
アナリティクスは「プロパティ設定」から「デフォルトのURL」をhttpsに切り替えます。
Bingウェブマスターツールでのサイト移転についてはこちらをご覧ください。

まとめ
沢山やることがあるので大変そうに思ってしまいますが、やってみると意外に簡単でした。
今後はGoogle様もサイト評価の要素として「SSL化しているか」を重視するようになる可能性があります。
その時になって焦らないように面倒なことは早めに終わらせておくことをおすすめします。
最後までお付き合いいただき、ありがとうございました。


