
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
ワードプレスでブログを作成している人達の中で、サイトの表示スピードを上げるために『W3 Total Cache』プラグインをインストールしている方は多いと思います。
『W3 Total Cache』が良いプラグインであることは間違いないけど、キャッシュ系のプラグインは設定不備や他のプラグインとの相性により色々と問題を引き起こすことが多いのも事実。
僕も先日W3 Total Cacheの設定を見直して設定を保存したところ、記事を更新した時にエラーメッセージが出て記事の更新ができなくなってしまいました。
その時のエラーメッセージは「Fatal error : Uncaught exception unknown engin~」という内容のものでした。
「Fatal error」は「処理を停止するほど重大なエラー」という意味だと知りメチャクチャ焦りましたが、ググりまくって1時間くらいかけてなんとか自力で解決できました。
これから同じエラーを経験する人たちのため、また自分のためにも備忘録としてここにその解決方法を残したいと思います。
ちなみに、サーバーはXサーバーを利用しています。
この解決法が他のサーバーでも通用するかどうかは分かりません。
Fatal errorからの復帰手順

まずはXサーバーのログイン画面から「ファイルマネージャ」にログイン。

エラーになっているドメインをクリック→「public_html」→ 「wp-content」→「w3tc-config」と進む。

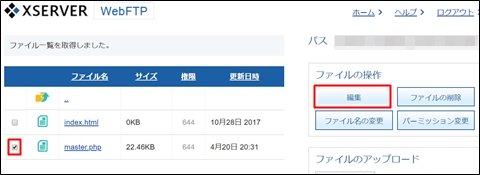
「master.php」にチェックを入れて「編集」をクリック。

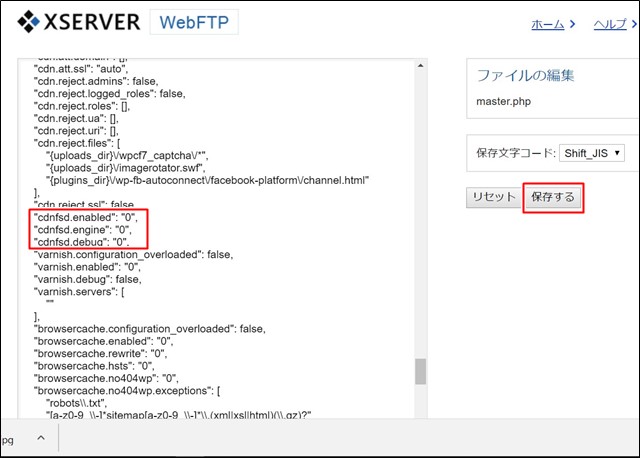
真ん中あたりまで下がると「cdnfsd.enabled」「cdnfsd.engine」「cdnfsd.debug」という3つの項目があります。
この写真のように全てが「0」になっていればよいのですが、3項目の内のいずれかが「1」になっている場合はエラーを起こすようです。
僕の場合は「cdnfsd.engine」が「1」に変わっていたので「0」に書き換えたところ解決しました。
書き換えた後に「保存する」をクリックし忘れないようにしてください。
スポンサーリンク
まとめ
『W3 Total Cache』は『Cloudflare』と連携してブログの表示スピードを上げるために必須のプラグインであると言っても過言ではありません。
僕も『W3 Total Cache』を導入して『Cloudflare』と連動させることによってGoogle PageSpeed Insightsでの点数が40点台→70点台以上にまでハネ上がりました。
だけどその反面、設定を間違えたりアップデートしたりすると不具合が起こってしまう危険性を秘めたプラグインでもあります。
ただし、あくまでプラグインなのでエラーが出たとしても投稿した記事が全部消えてしまうというわけではなく、表示がされなくなるだけなのでそこまで焦る必要はありません。
取り敢えず『W3 Total Cache』を無効化すれば表示はされるようになります。
あせる気持ちをおさえて冷静に対処することができればそんなに怖いエラーではありません。
W3 Total Cacheに関係するエラーは他にもいくつか体験しましたので、今後の記事で解決方法をお伝えしていきたいと思います。
W3 Total CacheとCloudflareの連動によりサイト画面が真っ白になってしまった時の解決方法はこちらです。

テーマのfunctions.phpをいじってエラーになった時の解決方法はこちらです。

最後までお付き合いいただき、ありがとうございました。


