
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
ワードプレスでブログを作成する際に『W3 Total Cache』はサイトの表示速度を上げるのに有効なプラグインとして有名です。
そういうことで『W3 Total Cache』を導入している方は多いと思うけど、エラーや不具合に遭遇したことがある方も多いことでしょう。
僕も何度かエラーでブログ記事が一切表示されなくなった経験があり、メチャクチャ焦りましたが、毎回ググってなんとか1時間ほどで復旧させることができています。
前回は「Fatal error」が表示されて記事の更新ができなくなった事例を紹介しました。

今回は『W3 Total Cache』を導入してCloudflareと連動させた途端に発生したエラーについて症状と解決方法についてお伝えしたいと思います。
目次
『W3 Total Cache』導入時のエラー状態について
今回取り上げるのはW3 Total CacheとCloudflareを連動させた直後からサイトにアクセスしても画面が真っ白で、何も表示されなくなってしまったという症状のエラーです。
W3 Total Cacheにまつわるエラーはパソコンとスマホの両方で発生する場合と、どちらか一方だけに発生する場合があります。
僕はどちらのパターンも経験しましたので、パターンごとに解決方法を説明します。
『W3 Total Cache』導入でブログ記事が
表示されなくなった時の解決方法
1.スマホだけ記事が表示されなくなったパターン
どのようなエラーなのか
とあるサイトで『W3 Total Cache』の設定方法を見ながら設定して、設定を保存した途端エラーが発生してブログ記事が真っ白に!
具体的には「Database Cache」と「Browser Cache」の「enable」にチェックを入れたときです。
この時はパソコンでの表示には問題が起こらずにちゃんと表示されていました。
解決方法
状態を元に戻そうと思い「Database Cache」と「Browser Cache」の「enable」のチェックをはずして設定を保存しただけでは解決しませんでした。

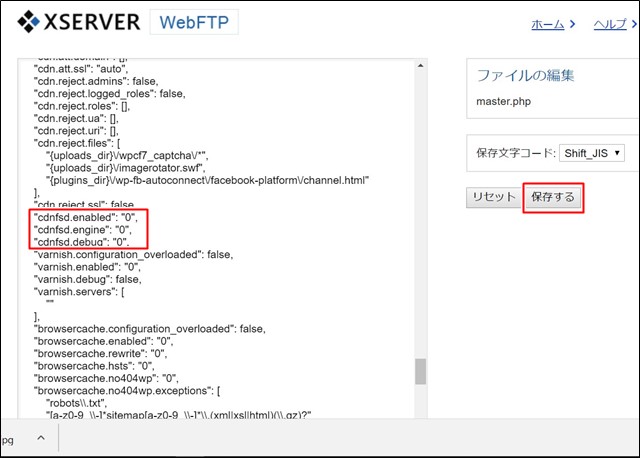
「Database Cache」と「Browser Cache」の「enable」のチェックをはずしたうえで、「master.php」を書き換えることで解決しました。
どのように書き換わっていたのか覚えていませんが、とにかく全部「0」に変更したらなおりました。
詳しい手順は「W3 Total CacheでFatal errorが出た時の対処法」でご確認ください。
2.パソコンとスマホの両方で記事が表示さえなくなったパターン
どのようなエラーなのか
『W3 Total Cache』をインストールして、『Cloudflare』と連動させた途端にエラーが発生してブログ記事が真っ白!
解決方法
Cloudflareと連動した途端に発生したエラーなので、当然Cloudflareの方を疑いました。

Cloudflareのサイト管理画面にある「Speed」をクリック。

真ん中あたりにある「Roket Loader」がONになっていると読み込みの無限ループ状態になり画面が表示されなくなることがあるようです。
この時は「Roket Loader」をOFFにしたら復旧しました。
ただ、当時「Roket Loader」はベータ版だったのでこのようなことになったのかもしれません。
現在は「Roket Loader」をONにしても問題ないようです。
まとめ
もちろんこの他のことが原因でエラーが発生することもあります。
他のプラグインとの相性の問題でエラーが発生することもあるようです。
その場合はプラグインをいったん全部無効化してから、ひとつずつ有効化して原因をつきとめるしかないでしょう。
このようなエラーは本当に焦りますが、なんとかなるものですから焦りすぎて事態を悪化させないように気を付けましょう。
テーマのfunctions.phpをいじってエラーになった時の解決方法はこちらです。

最後までお付き合いいただき、ありがとうございました。

