
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
インターネットで色んなサイトやブログを見ていると、キャラクターが動いてアピールしてくる簡単なアニメーションが目に留まることがあります。

このような簡単なアニメをGIFアニメーションファイルといいますが、原理はテレビや映画のアニメと同じです。
テレビや映画のアニメ動画は1秒間に数十枚の絵を連続で表示させてスムーズな動きを表現するためファイルサイズが大きくなりますが、GIFファイルはほんの数枚の絵で簡単な動きを表示させるのでファイルサイズは小さくて済みます。
このGIFファイルを簡単に作成できるフリーソフトは沢山ありますが、今回はその中でも画像の加工などが一緒にできるPhotoScapeという優秀なフリーソフトを紹介します。
PhotoScapeの導入方法

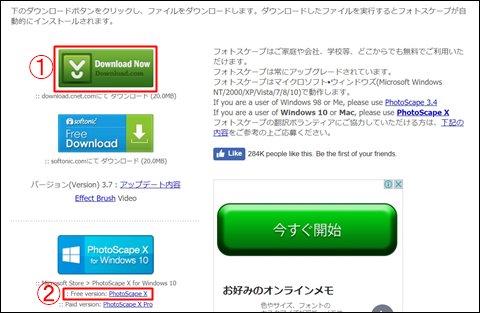
①はWindows NT/2000/XP/Vista/7/8/10用でPhotoScape3.7。
②はWindows 10専用のPhotoScape Xです。
PhotoScape XはPhotoScape3.7より高機能ですが、使いこなすのが若干難しくなります。
GIFアニメの作成方法
今回は使い方がより簡単なPhotoScapeを使って説明します。
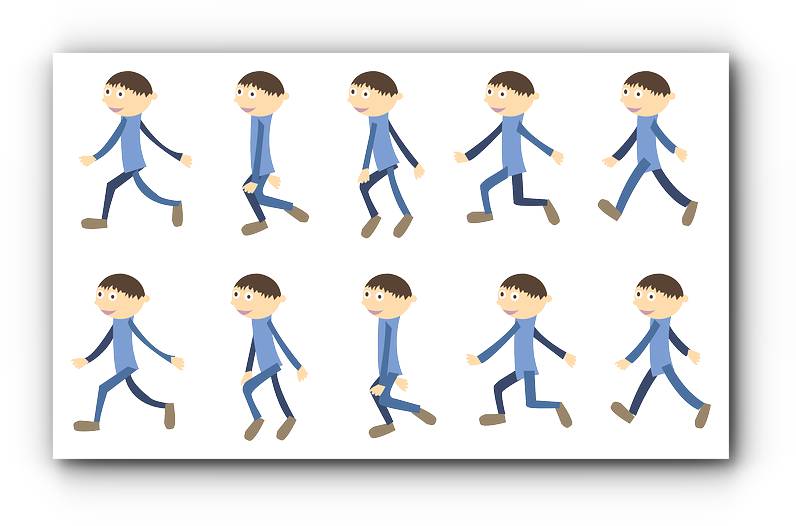
まずはアニメの元になる画像素材を手に入れるため、無料素材集サイト・アフィピクで適当なものを見つけてきました。
ご覧いただければわかると思いますが、上のGIFアニメには下の4枚の絵を使っています。

これら4枚の無料の画像素材を使ってGIFアニメを作成する手順を説明します。

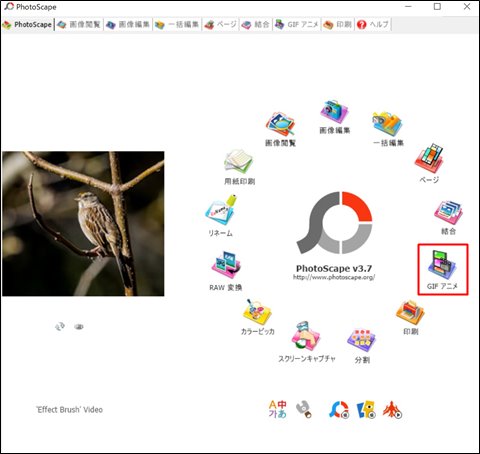
PhotoScapeをダウンロード&インストール後起動→「GIFアニメ」をクリック。

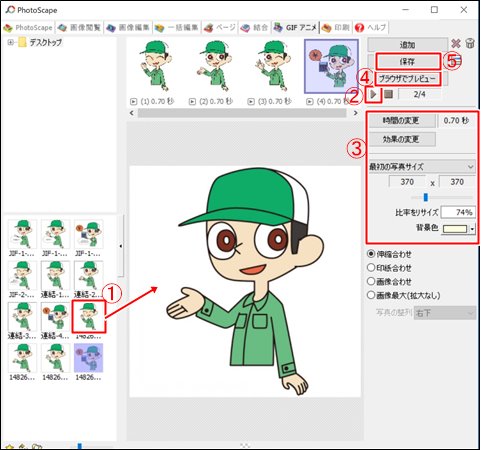
左側のツリーから画像素材が入っているフォルダーを選択すると①に表示されるので、その中から表示したい順番にドラッグ&ドロップで落とし込んでいきます。
②の再生ボタンをクリックするとプレビュー表示されるので、確認しながら③で動作速度と表示効果と画像サイズなどを設定→④をクリックしてブラウザーでちゃんと再生されるか確認→⑤をクリックして保存。
再生速度や効果の設定を変えることによって、同じ素材でも様々な見せ方ができます。
またPhotoScapeの「画像編集」で画像素材1枚1枚に吹き出しとセリフを入れていけばこのようなアピールもできます。

スポンサーリンク
どんなパターンのアニメを作成できる?
無料素材集サイト・アフィピクに無料会員登録すると、アピールに使える矢印などの素材が特典としてもらえるので、それを使ってどのような表示効果を表現できるのかいくつかの例を紹介します。

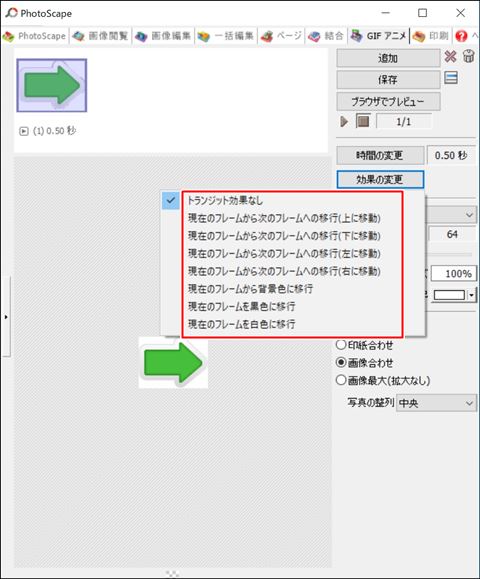
「効果の変更」をクリックすると7パターンの中から選択ができます。
上下左右の移動は読んで字のごとく、その方向に移動しているように見えます。

右に移動だとこんな感じ。

「現在のフレームを黒色に移行」ならこんな感じ。

「現在のフレームを白色に移行」ならこんな感じです。
ちなみにWindows 10用のPhotoScape Xを使えばこんな感じの効果も選べます。


テキストを入れることもでき、再生回数も1~5回と無限を選択できます。
まとめ
いかがでしょうか?思っていたより簡単ですね!
ブログやサイトに使用すれば使い方次第ではアピール度を増すことができます。
ただし、面白いからといって使い過ぎには注意!
実はこのGIFファイルは動画に比べるとそうでもないけど、写真よりはファイルサイズが大きくなるのでページの読み込みに時間がかかる可能性が高くなります。
また1ページに沢山のGIFアニメがあると逆にうっとうしく感じてしまいます。
絵の種類にもよりますが、1ページに1~2カ所くらいが丁度いいんじゃないでしょうか?
最後までお付き合いいただき、ありがとうございました。

