
こんにちは!器械いじりや最新テクノロジーが大好きなkensirouです。
ブログでアマゾンや楽天市場の商品へリンクを作成する時に【カエレバ】を使っている方は多いと思います。
ところが2019年1月からAmazonPA-APIの利用ポリシーが変更になり【カエレバ】でアマゾン経由の商品検索ができなくなってしまいました。
そこで【カエレバ】の代替として僕が導入したのが【Rinker】というワードプレス用プラグイン。

こうな感じのリンクボックスで、ご覧になったことがある方も多いのではないでしょうか。
【カエレバ】と比較してみると【Rinker】の方が圧倒的に使いやすく、HTMLの知識が無くてもある程度のカスタマイズが簡単にできます。
そこで今回は【カエレバ】と比較しながら【Rinker】をおすすめする理由と、簡単な使い方についてお伝えします。
【Rinker】の導入方法については紹介している記事がたくさんあるのでここでは割愛させていただきます。
目次
Rinkerをおすすめする理由
1.商品検索とリンクボックス作成が超簡単
【カエレバ】はリンクボックスを作成するのに少し手間がかかるけど【Rinker】は下記の通り超カンタン!

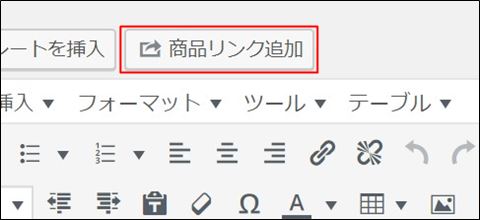
【Rinker】をインストールしたら投稿の編集ページに「商品リンク追加」というツールボタンが追加されます。

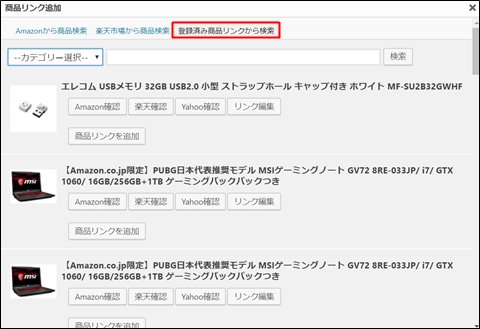
「商品リンク追加」をクリックして商品名かアマゾンのASINで検索→いくつかの該当商品を表示→目的の商品の「商品リンクを追加」ボタンをクリックすればショートコードが記事に貼り付き終了。
たったこれだけ!
アマゾンでHTMLコードなどを取得する必要がないので、商品名さえ分かっていれば投稿の編集画面内でリンクボックス作成作業が完結できるという簡単さ!

また直近に検索した20商品くらいはリスト表示されるので、同じ商品を再度掲載する時も超カンタン!

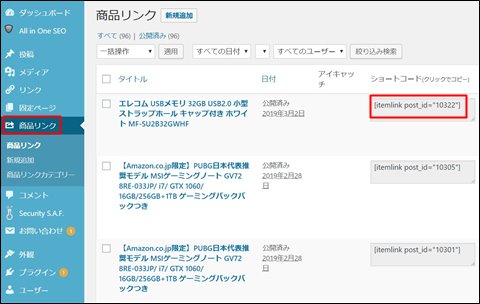
過去に掲載した商品もダッシュボード中の「商品リンク」から探すことができ、ショートコードをクリックしてコピーしたものを記事に貼り付ければOK。
2.長いHTMLが必要ない

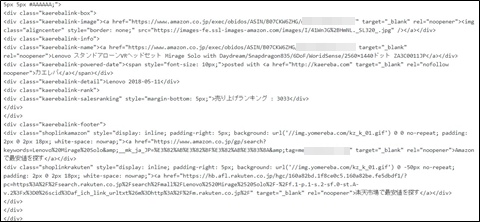
カエレバでアマゾンと楽天へのリンクを作成した場合、HTMLはこんな長さに!

【Rinker】ならたったこれだけ!!
おまけにこのショートコードはテキスト画面ではなくビジュアル画面の方に貼り付けるので、面倒な「テキスト」⇔「ビジュアル」の切り替え作業も不要!
ただしプレビュー画面を見ないと表示を確認できないのが唯一の難点?
スポンサーリンク
3.リンクボタンの追加・削除が簡単
デフォルトではリンクボタンが「Amazon」と「楽天市場」、「Yahooショッピング」の3つですが、リンクボタンを4個まで追加可能。
また逆にリンクボタンを削除するのも簡単で、やり方は下記の通り。
リンクボタンを追加する手順

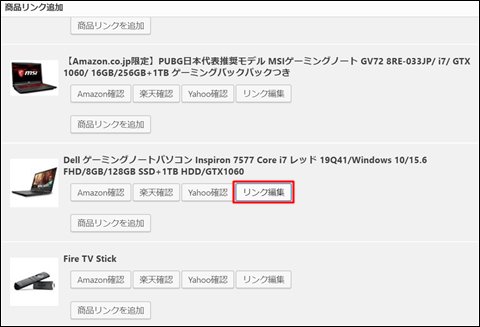
「登録済み商品リンクから検索」→「リンク編集」

またはダッシュボードの「商品リンク」→「商品名」をクリック

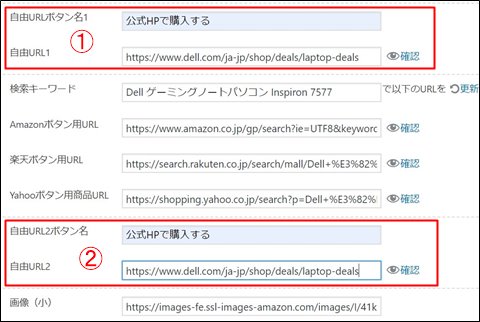
リンク編集画面で「ボタン名」と「リンク先URL」を追記して保存ボタンをクリック。

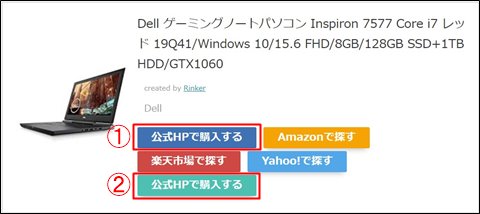
このようにアマゾンや楽天のボタンの前と後ろに2個ずつリンクボタンを追加可能。
公式HPから購入する方がユーザーにとってお得なら、公式HPへのリンクボタンを追加してあげた方が親切だしお互いにメリットがあると思います。
リンクボタンを削除する手順

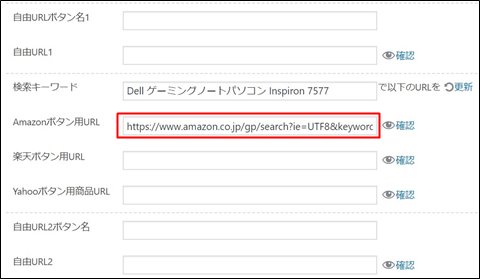
例えばアマゾンでしか取扱いがない商品を掲載する場合は楽天市場とYahooのリンクボタンは消しておかないといけません。
その場合は「楽天ボタン用URL」と「Yahooボタン用URL」を削除して保存するだけ。

このようにAmazonのリンクボタンだけにすることが可能。
お客様がリンクボタンで飛んだ先に商品が無いとブログの信用性を疑われることにもなりかねませんので、面倒でもやっておくべき作業。
まとめ
カエレバはカスタマイズ性の高さから支持されているブログパーツですが、【Rinker】も必要最低限のカスタマイズ性は備わっています。
またHTMLに詳しくない方にとっても【Rinker】の方が使いやすいのは間違いありません。
カエレバでアマゾン検索ができるようになっても多分戻ることはないだろうと思うほど【Rinker】の使い勝手は良好!
【Rinker】をもっと使い易くカスタマイズする方法は「Rinkerのリンクボタン文字列を変更&別タブで開くようにする方法」で紹介しています。
最後までお付き合いいただき、ありがとうございました。

